 Click here to see the example >>>
Click here to see the example >>>So far this paper has covered the concept of semantic harmony and shown how to create a basic web document using XHTML. The worked example is the essential structure to provide all the correct meanings for the tags used in the page and display the content in a predetermined manner. The content in the <body> section is held in a tag structure of hierarchical headings and paragraphs of text and all of this is written in XHTML, a language that can be understood by a web browser, can be read by a search engine (more about that later) and to a certain extent can be read directly and understood by a human who knows the simple rules already covered in this paper. We have a chieved the most basic level of semantic harmony, our web document is already all things to all things (including people) but while informative it is rather dull and takes a lot of scrolling to read. We can add even more harmony by making the page easier to navigate.
Click here to see the example >>>
Its all well and good creating all this semantic harmony but the page is long, sprawling and takes a lot of scrolling to read it all. The first obvious thing to do is provide a table of contents at the top of the document for a visitor to scan before deciding whether or not to plough on through the text. Semantically harmonious XHTML forces the hand of the author to give the content a structure, this gives obvious cues on producing a table of contents.
The <h1></h1> tag was used for the heading of the page in the example document, our table of contents will be the subheadings laid out by the <h2></h2> tags in the document. There are three subsections to the example document.
<h2>Skillsets</h2> <h2>Career To Date </h2> <h2>Education</h2>
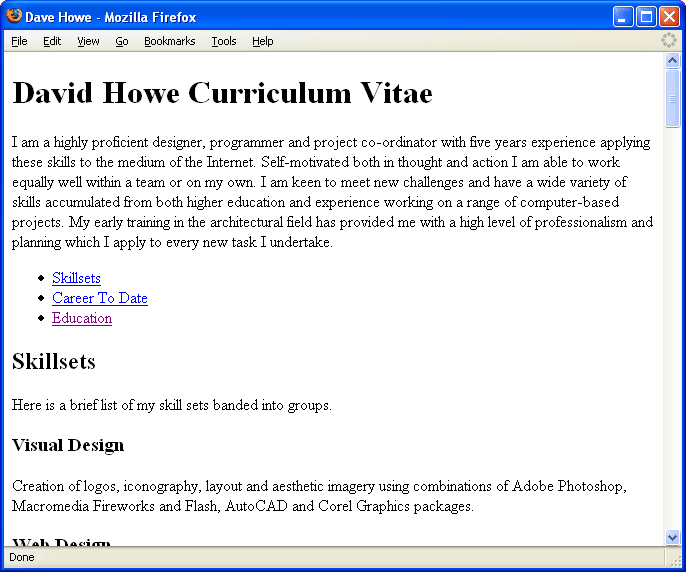
There are two main types of lists in XHTML: ordered lists <ol></ol> and unordered lists <ul></ul>. As with the other tags that are used in the body section, once you know the technical term for something the name of the tags is logical. Equally logically the terms 'ordered' and 'unordered' also have a context in XHTML. The default setting for dislaying an ordered list <ol></ol> adds a numbered bullet point to each item in the list. Browsers increment the number with each successive item. An unordered list uses bullet points instead of sequential numbering. It makes logical and semantic sense to place the table of contents after the main heading and the introductory paragraph using an unordered list. Add the start and end tags for an unordered list into the content after the introductory paragraph. A visitor to the document might like the main title and introduction followed by a list of what follows in the rest of the page
... to every new task I undertake.</p> <ul> </ul> <h2>Skillsets</h2> <p>Here is a brief list of...
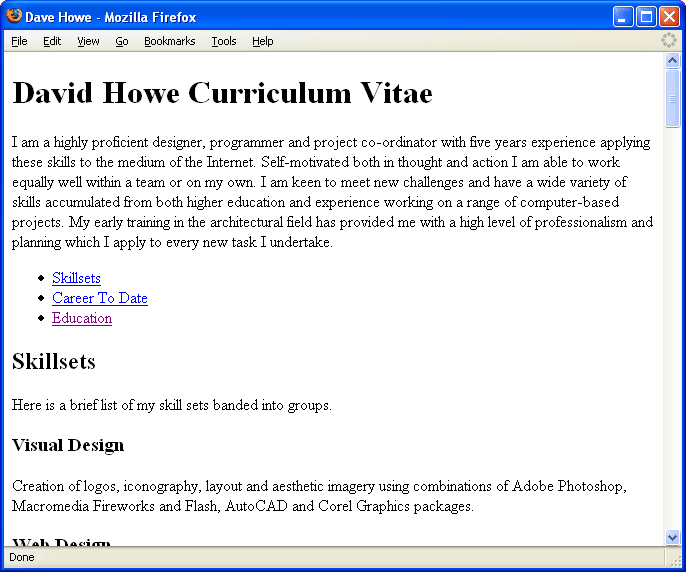
List items are contained within <li></li> tags in both ordered and unordered lists. Add the same three things that feature as <h2> subsections as list items between the <ul></ul> tags.
... to every new task I undertake.</p> <ul> <li>Skillsets</li> <li>Career To Date</li> <li>Education</li> </ul> <h2>Skillsets</h2> <p>Here is a brief list of...
 Click here to see the example >>>
Click here to see the example >>>
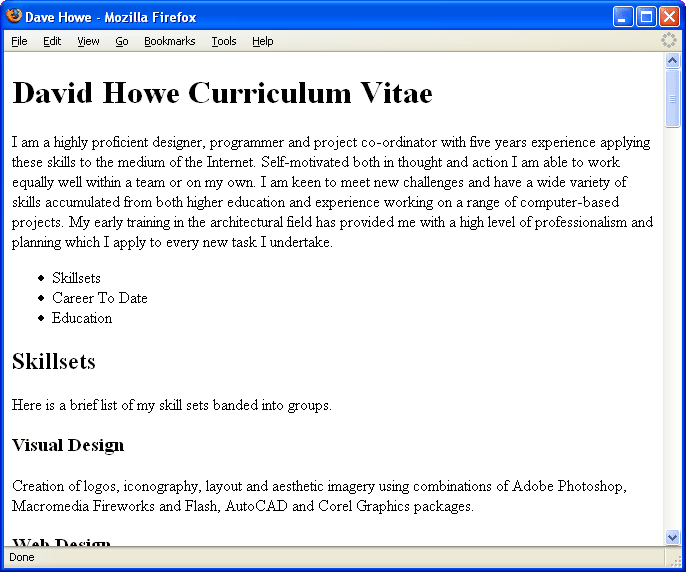
The three items have been added to the document, each list item is indented from the left side of the page, is on its own line in the document and is preceded by a bullet point. This is the default XHTML display for an unordered list with list items in it.
There are two other types of lists: navigation lists and definition lists that are subtley different for technically boring reasons and will only confuse matters at this stage.
A bookmark link is a common name given to a link to another part of the same document. A common feature to add to enrich this list and the navigation of the page as a whole is bookmarks links. These have the effect of making text 'clickable' so that clicking your mouse on the text will link to (make the browser change to) a part of the same document or another document. In order to make the page scroll to the right place when one of the list items is clicked the browser needs to know two things: the places to jump to (bookmarks) and the things to make into the clickable links.
Every individual tag can optionally be give an id attribute. An attribute is a property that can be given to an individual tag to over-ride the defaults used by the browser and are added to a tag in the form:
<tag attribute="value">Content</tag>
Note the use of a space between the tag name and the attribute but no spaces between the attribute name, the equals and the double quotation marks.
The id attribute can be added to every tag in a document if you wish, although this is seldom necessary and definately not mandatory. Each id attribute must be unique to each separate tag. Giving a tag an id is like putting a flag on something that's unique so it is easier to find and a handle on it to pick it up with. The three list items relate to f the three instances of <h2></h2> tags in the document provide the three places in the document each of these needs to be given its own unique value for an id attribute at its place in the document as a marker for where the browser page needs to jump to when the link is clicked. The values can be just about anything but something short and descriptive is the straight forward approach.
<h2 id="skills">Skillsets</h2> <h2 id="career">Career To Date </h2> <h2 id="education">Education</h2>
The three sub sections of the document now have unique markers for their place in the context of the whole document, they are the destinations the links will refer to.
As you probably expect by now, XHTML provides a tag for making part of the content clickable. For the first time though the name of this tag doesn't make logical sense at first: it is the <a></a> tag, named a long time ago and an abbreviation for 'anchor'. This has no real meaning to you in the learning process so to make it more memorable think of it as an abbreviation for the word 'active' which is a way you would describe something clickable.
<li><a>Career To Date</a></li>
Just as the <li></li> tags fit between the <ul> and </ul> tags (and those in turn between the <body> and </body> tags), the start and end tags for the <a></a> tag fit between the <li> and </li> tags and enclose the content to be made active. The example above makes the whole list item text active, if for some reason the requirement was only for the word "To" to be active then only thispart would be between the start and end <a></a> tags.
<li>Career <a>To</a> Date</li>
Once something is active it needs to be given an attribute for the destination it refers to when it is clicked, the technical term for this is a 'hypertext reference' or 'hjref' for short. The href attribute is used in the same way as the id attribute was used above and all browsers have standard default response to its use in the <a></a> tag by jumping to the location represented by its value.
<li><a href="" >Career To Date</a></li>
When the href attribute represents a part of the document with a unique id attribute value the value of href should be that id preceded by a hash symbol (#) For example, to link to the <h2> with the id of career, the value of href would be #career. The following snippet shows the completed list with all three id markers linked by the respective list item texts.
... to every new task I undertake.</p> <ul> <li><a href="#skills">Skillsets</a></li> <li><a href="#career">Career To Date</a></li> <li><a href="#education">Education</a></li> </ul> <h2>Skillsets</h2> <p>Here is a brief list of...
 Click here to see the example >>>
Click here to see the example >>>
The page has gained semantic harmony, it contains a summary list of its contents underneath the main heading and introductory paragraph, is easier to navigate with a mouse in a browser window and gives greater detail to a search engine.
All manner of content can go inside a list item <li></li> start and end tags including another list, a 'sub-list' if you like. In this additional example I have included sub-lists of the <h3> headings without bookmark links to illustrate this further.
Click here to learn how to add style and colour to your document >>>