 Click here to see this example >>>
Click here to see this example >>>HTML is all well and good for giving semantic relevance to the content held in a web page but it doesn't make for very attractive reading. As mentioned earlier all web browsers hold a default internal style sheet or set of rules for displaying the standard tags of XHTML in a window as a viewable document. As with most things given the label "default" the internal style sheet is very basic and intended as the failsafe option to make sure that web content reaches the page visitor in a readable manner.
Click here to see the example >>>
The nature of the Internet means that many different software vendors can make browsers to view web documents. For the Internet to work in all these browsers the W3C provides a standard for just about everything to do with the Internet and style sheets are no exception. Cascading Style Sheets (CSS) is the name given to the markup language used for setting styles in a web browser window. Simply put, XHTML is the language of structure and content and CSS is the language of presentation. This paper has covered the structuring of content in the document, there are a few more tags to learn but you have all of the essentials to build a structured web page essentially just like this one. View the source of this page and you'll see its just headings, paragraphs and lists. This page looks drastically different to our example though because the style sheet defaults have been superceded by custom settings for fonts, colours, backgrounds and positioning in the browser window. There are one or two ways to make your own modifications, the most harmonious way is to link to a separate file that contains your instructions.
The style of a document is information about it (not information contained within it) so reference to the style information is held in the <head><head> section of the document. The style sheet itself will be a separate file and just the same as starting a new XHTML file simply right click and create a enw text file alongside the example index.html file, rename it style.css (by convention all CSS files have the .css extension).
When the browser loads the document it needs the location of the style.css file, the <link> tag is used for this. The <a></a> tag has already been described as the tag for referring part of the <body> content to a location within a document, the <link> tag is used in a similar way in the <head></head> section to refer to the location of the file (its name) that contains the style information. The <link> tag should ahv a minumim of three attributes set:
...<head> <title>Dave Howe</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body>...
As with the <meta /> tag the <link /> tag holds no content so is written in the shorthand way with the single tag and trailing forward slash. The web document now holds the information that tells the browser that the modifications to the default style sheet for displaying this document are in the style.css file and everythng it needs to know to interpret the instructions.
The example document is already being displayed in the browser window using default built-in style information. Web browsers generally follow the W3C standard notation for setting the display parameters using CSS. CSS information is stored in chunks called declaration blocks that contain pairings of properties with the modified value set to over-ride the built-in default value. Declaration blocks apply to a tag or group of tags in the XHTML document by being associated to a selector which as the term suggests, is a value that represents a selection of tags in the XHTML document that the modified display values will apply to.
A type selector will apply the values of the properties set in its declaration block to ever instance of the XHTML tag that matches its name in the document. The first thing you'll probably want to do is change the default font face that the text is shown in. Be warned, before you get too ambitious and choose a wacky-looking font you have to take account of the fact that everyone has all manner of different fonts on their computers and may not have the same ones you have especially if they are rare. These are the common ones that are pretty much guarranteed to be on all computers and considered safe to use for display so that the author is safe in the knowledge that the page will look the same in all browsers everywhere:
 Click here to see this example >>>
Click here to see this example >>>
The CSS property name that describes the display font for text in a browser window is font-family (note the hyphen and the fact that everthing is in lower case not UPPER case) which we will set to be the Verdana font family in a declaration block applied to a selector for the <body> tag. This really isn't as scary and technical as it sounds, open you style.css file in a text editor as you did with the XHTML file and add in the following code:
body { font-family:Verdana; }
The type selector os body, so this style applies to the <body> tag, the declaration block is marked by the curly braces { } and contained within the braces is the property and its value separated by a colon : character and ended with a semi-colon character ; .
Cascading Style Sheets get their name from the way in which a style declaration works ont only on the tag selected but also on the tags inside the selected tag. This is simply illustrate by the fact that all the headin and paragraph tags in the example document are displayed using the font-family set for the <body> tag that they are inside. The style cascades from the outer (parent) tag to the inner ( child) tags.
There are certain rules to how this works and exceptions when it desn't. As the <body> tag is the parent tag for all of the visible page content, setting certain more generic properties in the body tag makes then the new default property for the rest of the page and they cascade through the tag structure.
 Click here to see this example >>>
Click here to see this example >>>
The default display colour for text in heading and paragraph tags are black, content within <a> link tags is coloured blue (or purple if already visited) to make them stand out and the background colour for the page is usually white although a few browsers use a mid-tone grey as default bacground colour.
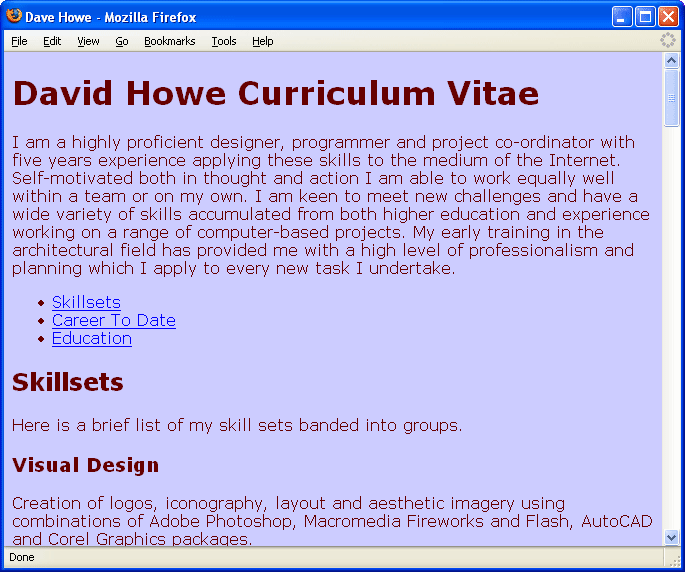
To get the content to display in the colours we choose, these page-wide properties can also be set in the body selector. The property names in CSS are even easier to follow than the XHTML names CSS is nearly English. In fact its American English the colour property is set with the Anerican spelling color and again with the background-color property. If you find yourself writing CSS and the colours don't seem to work check your spellings.
Colours in CSS have to be represented by a text value specified in components of RGB (red, green, blue) format but using hexadecimal values ranging from '00' to 'FF' (0-256 in decimal) and are ordered in these pairs. Colour values in CSS declaration blocks are preceded by a hash # symbol. By way of example black has no red, blue or green and is represented by #000000, white is the opposite #FFFFFF, full red #FF0000, green #00FF00, blue #0000FF. The W3C provides a standard reference sheets explaining colours in HTML at http://www.w3schools.com/html/html_colors.asp for further reference but here are two examples:
The colour I've chosen for the text is a dark red. It contains no green or blue components so both of these will be represented by 00. There needs to be a low component of red so we'll use 66 making the hexadecimal value for the colour #660000.
The background of the page will be a light greyish blue. Keeping the values of each of the red, green and blue components the same creates grey shades from black #000000 through mid greys like #A2A2A2, to white #FFFFFF. To get the colour for the background first pick a light grey such as #CCCCCC and then tint it blue by increasing the value of the blue component #CCCCFF.
body { background-color:#CCCCFF; color:#660000; font-family:Verdana; }
Another feature of the cascade is that the browser applies the properties in the order they appear in the style sheet. If a selector at the top of the style sheet sets a colour in a tag to one colour and a selector further down sets it to a different value then the second value is overwritten. The style sheet contains a body selector that sets all the text in the page to a dark red colour, both headings and paragraphs. I want to make the headings stand out from the paragraphs of text so I'll add a new type selector under the body selector to change the color attribute of the <p> tag to a dark grey #333333.
body { background-color:#CCCCFF; color:#660000; font-family:Verdana; } p { color:#333333; }
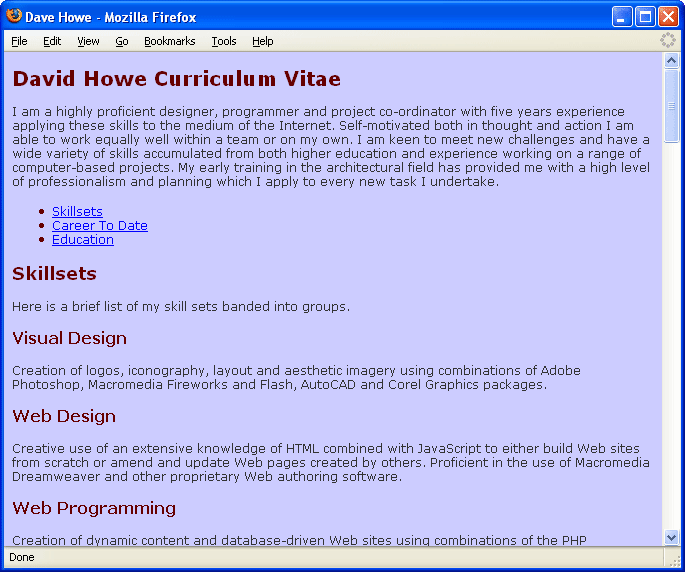
The browser is still displaying our text at the default size it chooses. Font size on a screen is measured in pixels (px) and the simple rule is more pixels = bigger font size. Add in some more selectors and property declaratons to set font-size for headings and paragraph tags and the content in the list <li> items in the menu. <h1> headings are more important than <h2> and so on, sizes usually reflect importance.
body { background-color:#CCCCFF; color:#660000; font-family:Verdana; } h1 { font-size:20px; } h2 { font-size:18px; } h3 { font-size:16px; } h4 { font-size:14px; } h5 { font-size:13px; } li { font-size:12px; } p { color:#333333; font-size:12px; }
 Click here to see this example >>> Click here for the style sheet >>>
Click here to see this example >>> Click here for the style sheet >>>
The entire content of the document is now displayed in the way we have chosen by giving new display properties to the browser for each tag in the HTML document and the document looks more compact, neater and just generally more tuned up that the original look provided by the browsers default style sheet but there is so much more we can do to really bring the layout of the document to life using different kinds of CSS selectors and some more properties.
Click here to learn more about CSS selectors and properties >>>